Ya Want It The Easy Way or the Hard Way?
22 Feb 2018
Which UI Framework Should I Choose?
There are different types of frameworks you can choose from when building a website: Bootstrap, Semantic-UI and UIkit–just to name a few. But which is right for you? To be fair, I’ve only had experience with Semantic-UI; however, upon some initial research, I stumbled across a quote from an article comparing Semantic-UI and Bootstrap:
In English, it’s much easier to say “There are three tall men” than “There is a tall man, a tall man, and a tall man”. This means that in Bootstrap, to achieve a thing (say a navbar), we need to have 2-3 nested classes of “navbar”, ”navbar-default”, etc. whereas with Semantic UI, it can be done with single one.
-Open Tech
So which is it? Would you rather construct websites the easy way? Or the hard way?

Pick Your Poison!
Let’s examine the following frameworks: Semantic-UI, Bootstrap, and UIkit–take a look at example code and websites these frameworks can develop courtesy of dashBoquet who reviewed the top five CSS frameworks of 2017.
Semantic-UI
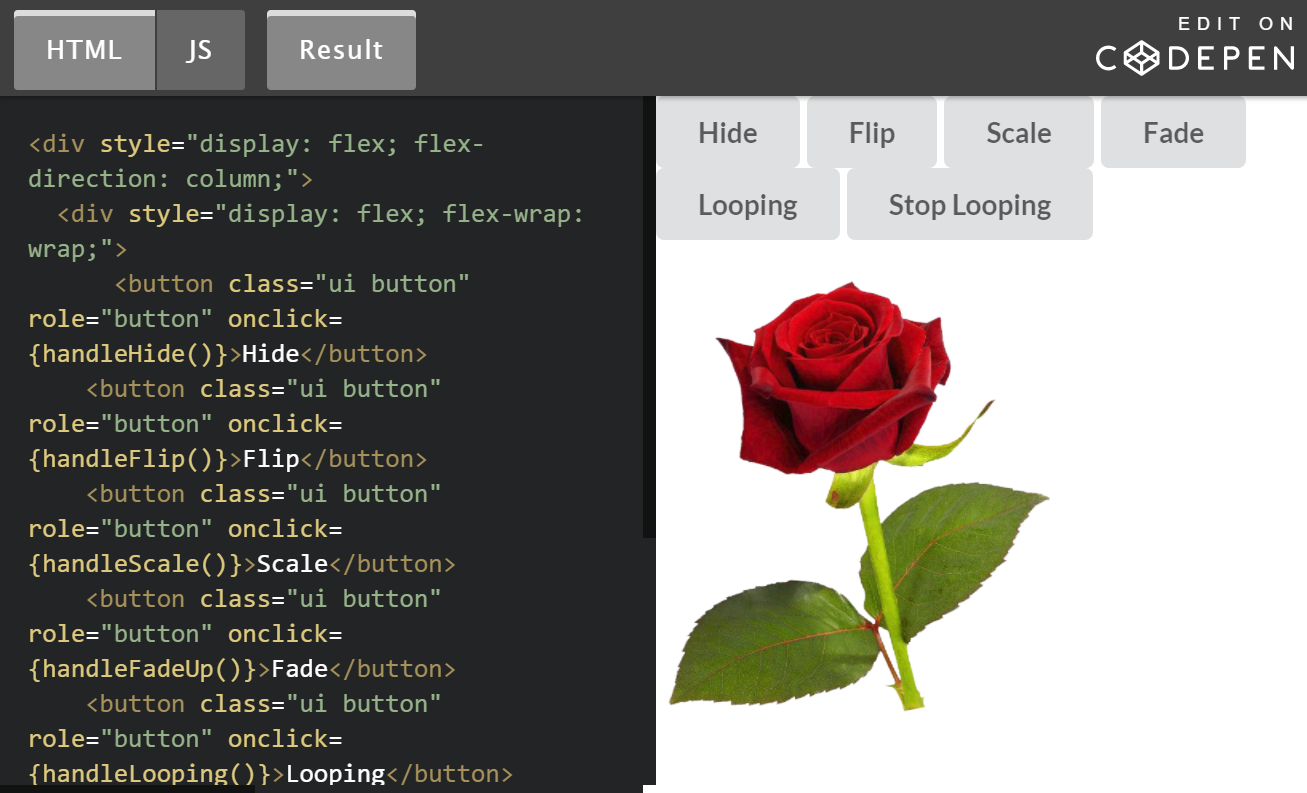
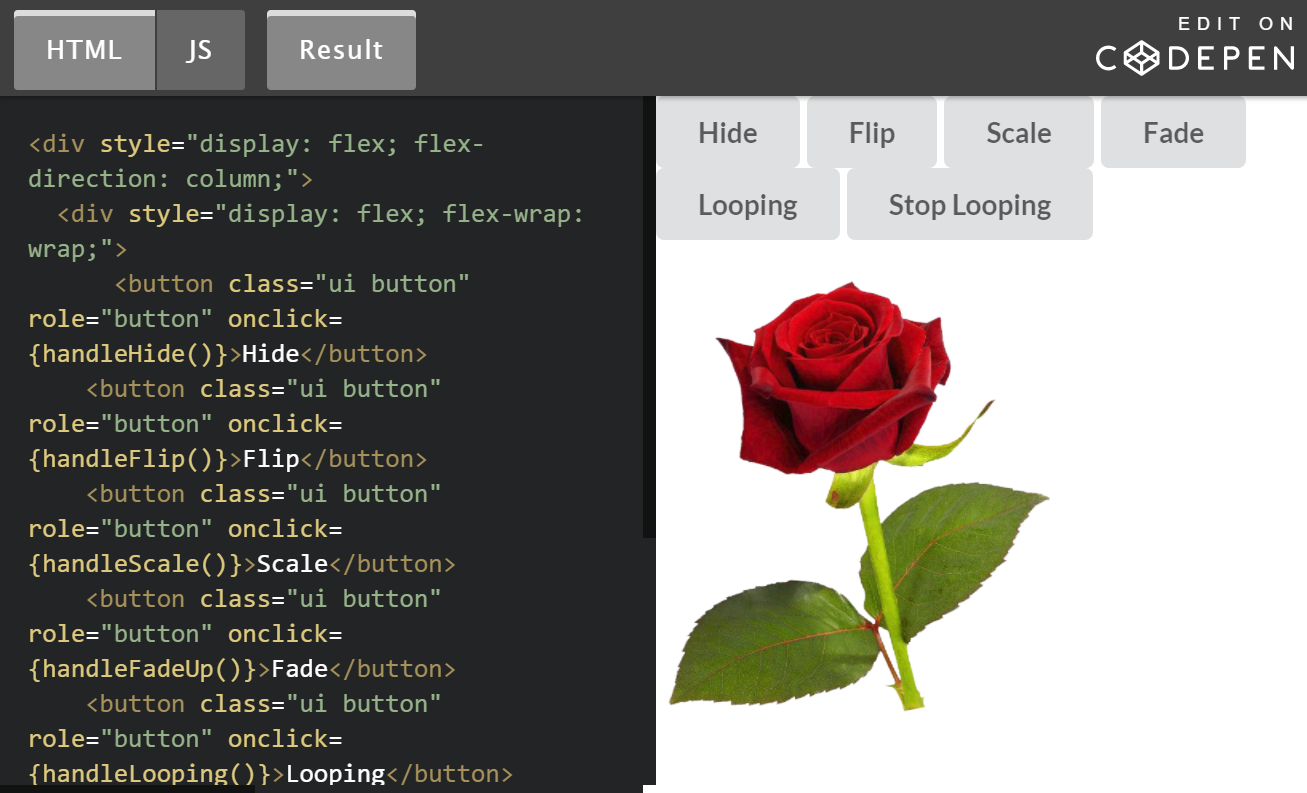
 Semantic-UI allows you to create user (and developer) friendly websites quickly and easily–that is once you get over the initial syntax hurdle of course! It is also a free open source project with over 40,000 stars (users who follow their projects/repos) on GitHub.
Semantic-UI allows you to create user (and developer) friendly websites quickly and easily–that is once you get over the initial syntax hurdle of course! It is also a free open source project with over 40,000 stars (users who follow their projects/repos) on GitHub.
Bootstrap
 Bootstrap is another UI framework that is very popular among software developers as they have over 122,000 stars in their GitHub. They recently released the fourth version of their UI framework which included 10 different website themes. Bootstrap also allows developers to sell their own themes upon approval of their seller’s application.
Bootstrap is another UI framework that is very popular among software developers as they have over 122,000 stars in their GitHub. They recently released the fourth version of their UI framework which included 10 different website themes. Bootstrap also allows developers to sell their own themes upon approval of their seller’s application.
UIkit
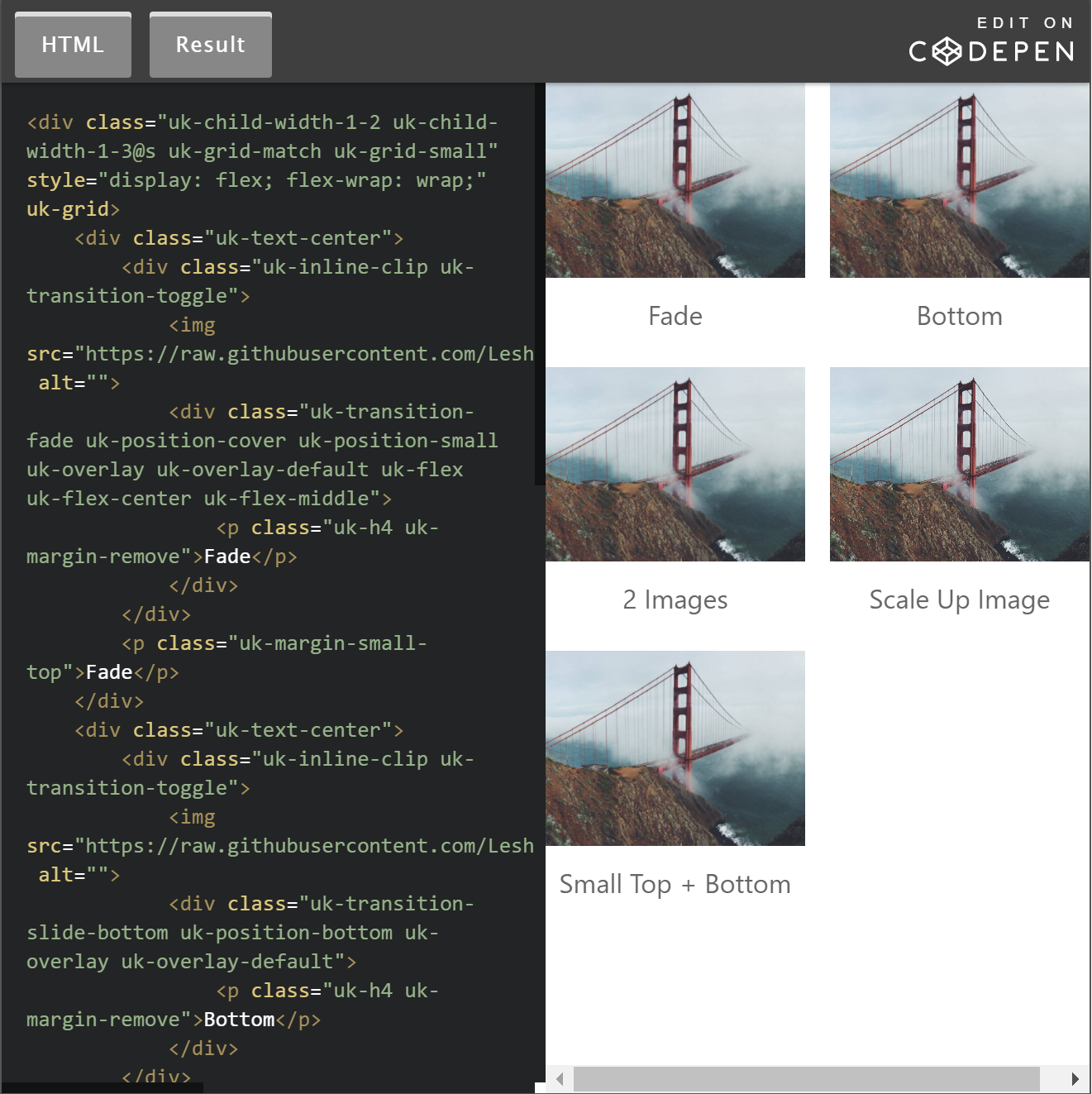
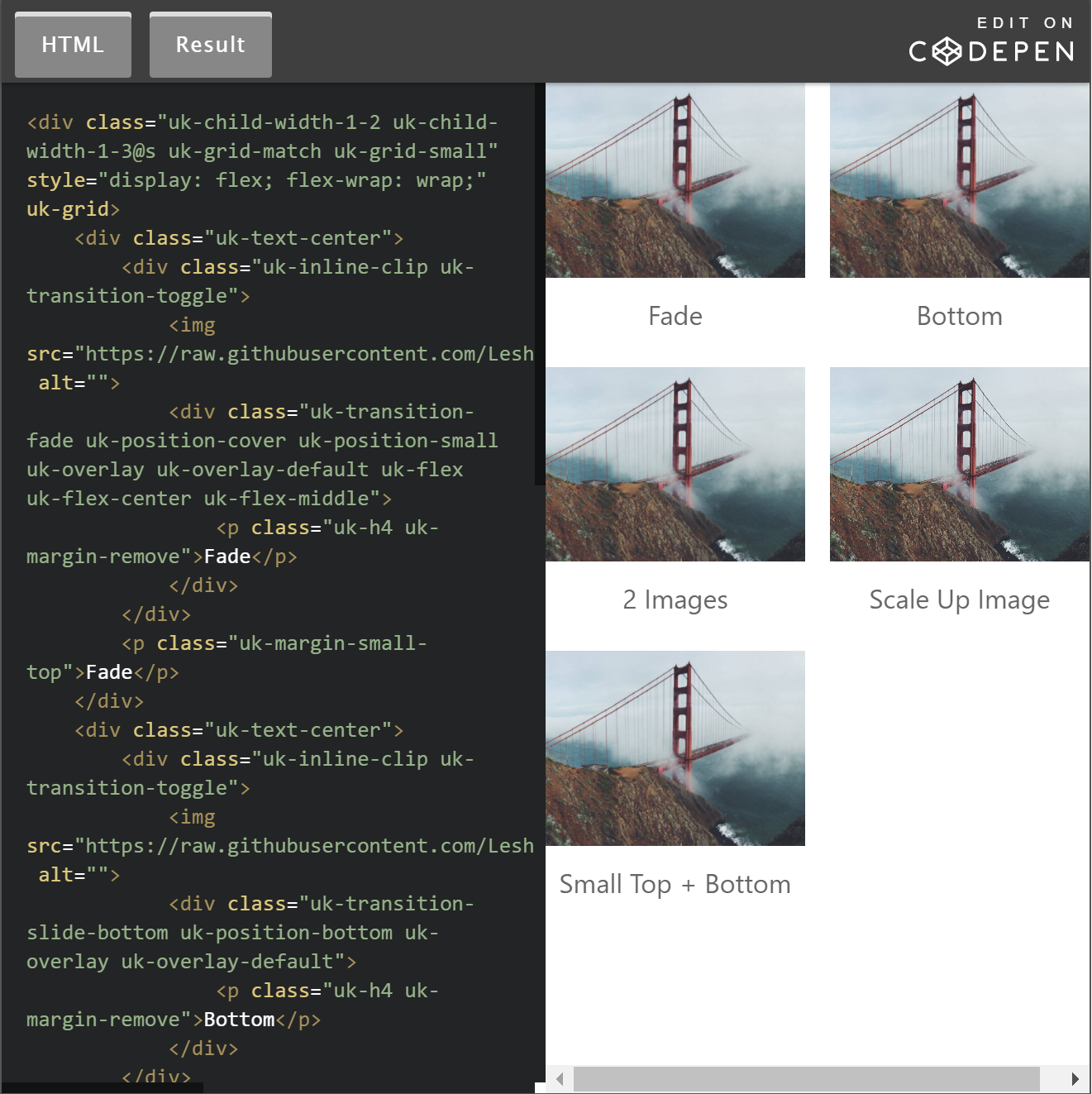
 Although UIkit isn’t as popular as Semantic-UI or Boostrap it is currently on its third installment of its front-end framework and is supported by any browser. UIkit boasts nearly 12,000 stargazers in their GitHub and has plenty of documentation to help new users get started.
Although UIkit isn’t as popular as Semantic-UI or Boostrap it is currently on its third installment of its front-end framework and is supported by any browser. UIkit boasts nearly 12,000 stargazers in their GitHub and has plenty of documentation to help new users get started.
I Choose you! Semantic-UI!
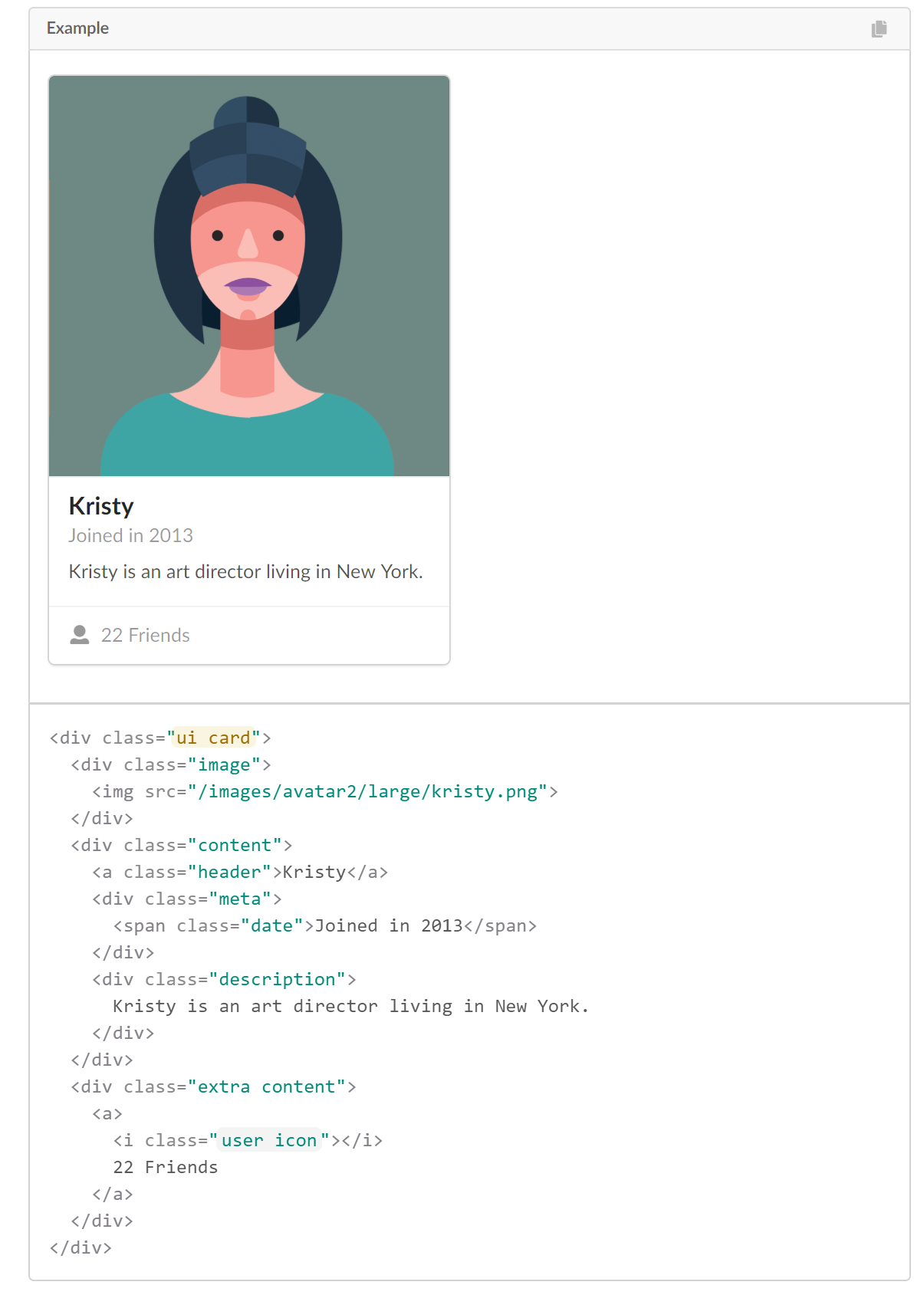
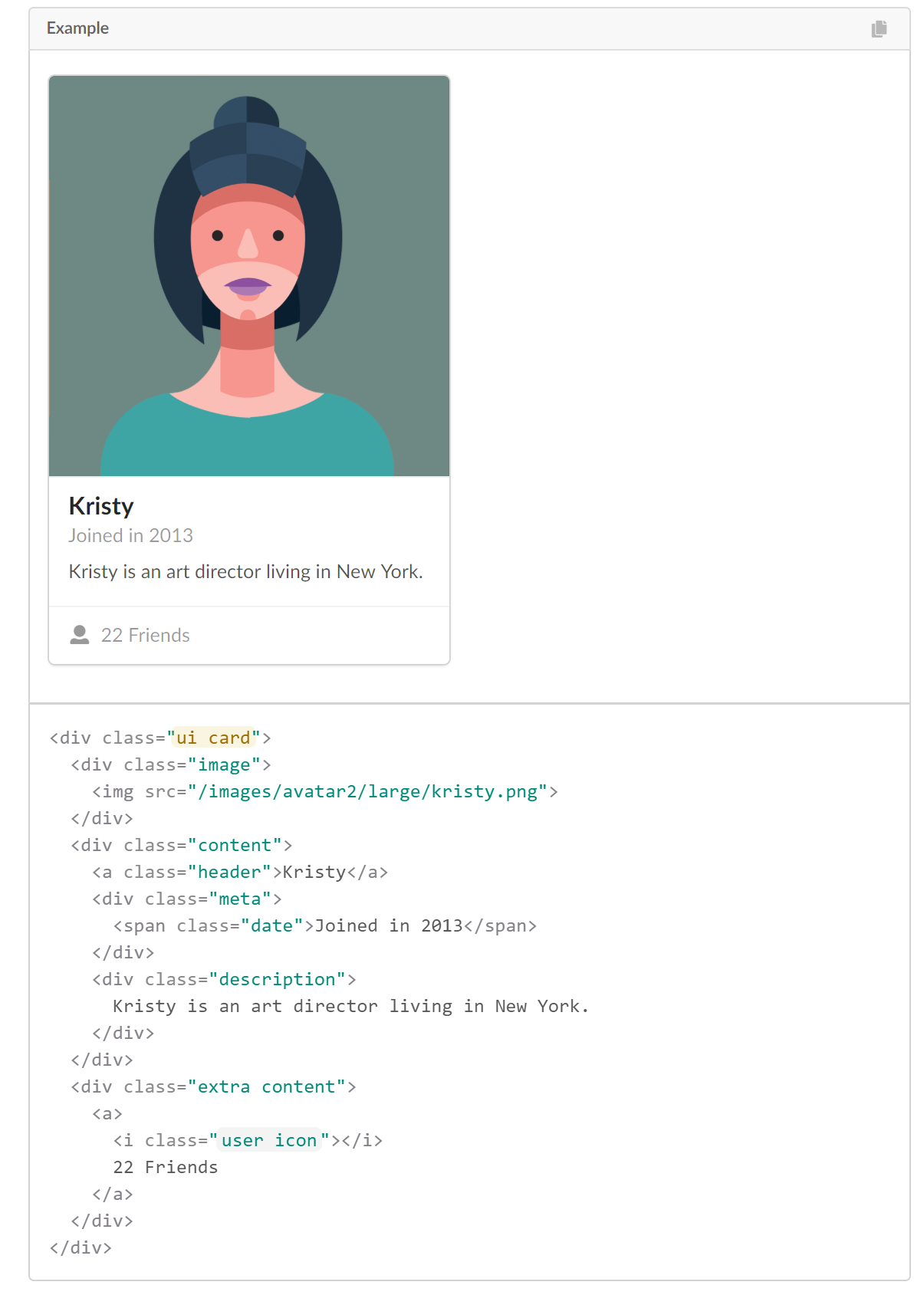
 As a beginner software engineer I found Semantic-UI to be very user friendly—it made jumping into website development a little less scary–just a little!!! Their website is also fairly easy to navigate as their documentation is well organized with clear visuals that accompany their code. Semantic-UI was clearly designed with the beginer software engineer in mind. With clear and easy to follow examples such as the one on the right, I was able to experiment with different website styles and formats. It was a fun UI framework to work with that I’ll be able to use the techniques I learned and apply them to the next UI framework I’ll be working with: React!
As a beginner software engineer I found Semantic-UI to be very user friendly—it made jumping into website development a little less scary–just a little!!! Their website is also fairly easy to navigate as their documentation is well organized with clear visuals that accompany their code. Semantic-UI was clearly designed with the beginer software engineer in mind. With clear and easy to follow examples such as the one on the right, I was able to experiment with different website styles and formats. It was a fun UI framework to work with that I’ll be able to use the techniques I learned and apply them to the next UI framework I’ll be working with: React!